こんにちは、コトノハです。
つい先日、本ブログをエックスサーバーからmixhostへ引っ越ししました。
mixhostは昨年2016年からなんだか急速にネット上で良い評判を聞くようになった「安くて速い」とウワサのレンタルサーバーです。たしかにHPに掲載されているスペック上からはとてもお得で高性能に見えます。
そして、クレジットカード情報を登録しなくても30日間も無料お試しができるというお気軽感もあって、2週間ほどの試用の結果、ついにエックスサーバーから引っ越ししてしまいました。
引っ越しにあたり、ちょっと苦労したのがSSLによるブログの暗号化です。
当ブログはすでにエックスサーバーの無料SSLを適用していました。mixhostでもSSLは無料です。だけどmixhostのSSLって、ドメイン登録してからほぼ24時間経過しないとSSL有効にならないんですよ、エックスサーバーは1時間ほどで有効になるのに・・・
つまり、ふつうに移行すると、mixhostでSSLが有効となるまでの24時間の検索流入(httpsによる流入)が「SSLエラー」になってしまいます。
当ブログ、弱小ブログではありますが、このmixhostでSSLが有効になる24時間の検索流入を諦めるには(アドセンス収入が)ちょっともったいなかったので、あれこれ調べて無事SSL無効時間を0にすることができました。
SSLサイトの引っ越しの問題点
有効なドメインでなければSSL証明書発行依頼ができない
これ、当たり前ですね。
エックスサーバーでもmixhostでも「有効なドメイン」でなければSSL証明書の発行ができません。
「有効なドメイン」とは、そのサーバーにドメインが登録してあり、かつネームサーバーがそのサーバーを向いていること。
エックスサーバーもmixhostも、無料SSLはドメイン認証なので、証明書発行機関がドメイン認証できなければ証明書を発行できません。
エックスサーバーでブログ運営中はネームサーバーはエックスサーバーを向いているため、mixhostでの証明書発行はできないわけです。
エックスサーバーとmixhostの無料SSLの違い
昨年エックスサーバーが無料でSSLを提供し始めた時はちょっとしたショックでしたよね。
それまで安くても月額数千円ほどしていた独自ドメインSSLが、なんと無料、しかも設定からわずか1時間でSSL有効になる、と。
当ブログも早速エックスサーバーでSSLを適用し、今ではほぼすべてのページのGoogleインデックスが「https(SSL)」でインデックスされています。
さて、話題の高性能サーバーmixhostですが、なんとこちらもSSLは無料、しかもドメインを登録すると自動的に有効になるというお手軽さです。
難点はただひとつ、エックスサーバーと違い、mixhostの無料SSLはドメイン登録およびネームサーバー設定からSSLが有効になるまでほぼ24時間を要すること。
mixhostへ移行の問題点
SSL有効になるまでhttpsアクセスがエラーとなる
すでにSSL化されたサイト・ブログをmixhostへ移行する場合、ドメイン登録およびネームサーバー設定からSSL有効まで24時間必要です。
これは、ブログを移転(ネームサーバーを設定)してからSSLが有効になるまでの間、検索からの流入が「SSLエラーとなる」ことを意味します。まる1日分の検索流入がエラーになる、と・・・
私のブログは1日のアドセンス報酬が最大で2,000円ほど、通常はまぁ、5~800円ほどですが、やはりこの報酬を捨ててしまうのは勿体ない、なんとかしてSSLが有効になるまでの間の「https」検索流入を守ることはできないものか、というのが移行の最大(おおげさ!)の問題でした。
リダイレクトもできない
htaccessファイルを設定して「https」アクセスを「http」アクセスへリダイレクトしようか、と当初は考えました。
しかし、SSLが有効になっていないサーバーではそもそも「https」アクセスは受け付けません、リダイレクト以前の問題です。
mixhostの月額料金が480円、丸一日の検索流入を捨ててしまえばmixhost2か月分ものアドセンス収入が吹っ飛んでしまうっ!(せこっ)
ん~、困った・・・(せこっ)
mixhostでネームサーバー変更前にSSLを設定する
mixhostの管理画面「cPanel」
mixhostのサーバー管理画面は、海外系のサーバーでよく利用されている(らしい)「cPanel」が使われています。
この「cPanel」、mixhost標準の無料SSL以外にもSSL証明書をインストール/アンインストールできる機能があります。この機能、おそらく他社で契約した有料のSSL証明書などをmixhostで利用するための機能だと思います。
とすると、この機能を使って無料SSL「Let’s Encrypt」の証明書をインストールできないものか、というお話になります。
「Let’s Encrypt」はIPアドレスではなくドメイン名認証のSSL証明書です。ドメイン(のIPアドレスを)をmixhostへ向ける前のエックスサーバーでも認証を通せるはずだっ!
もしこの機能で「Let’s Encrypt」の証明書をインストールできれば、ドメイン登録するだけでネームサーバーの設定を変えなくても(mixhostを指さなくても)ドメインをSSL化できるはずです。
作戦はこうだっ!
無料SSL「Let’s Encrypt」はドメイン名認証のSSL証明書なので証明書発行のためには有効な(ネームサーバーが向いている)ドメインが必要。
ブログは旧サーバー(エックスサーバー)で運用中なので、ネームサーバーはエックスサーバーを向いている。
よって、「Let’s Encrypt」発行時のドメイン認証はエックスサーバーで行う。
そこで発行されたSSL証明書をmixhostの管理画面「cPanel」からmixhost上のドメイン(weblog.kotonoha.xyz)へインストール。
これで、mixhostに登録している空っぽ(ブログ引っ越し前)のドメイン「weblog.kotonoha.xyz」をSSL化できるはず!
あとは、そのドメインへブログをお引越しするだけ。
ん~、はたしてこの作戦、成功するんだろうか・・・
無料SSL「Let’s Encrypt」をmixhostへ登録する
ということでやってみました、無料SSL「Let’s Encrypt」の証明書発行とmixhostへの証明書インストール。
結果からいうと、なんとすんなりと空っぽドメイン(移行前)をSSL化することができました。
エックスサーバーからmixhostへ、SSL無効状態なしでブログ移行ができました!
mixhostの自由度の高さと「SSLなう!」の作者さんと「Let’s Encrypt」に感謝です。
mixhostでSSL化ドメインの作成方法
手順を表にしてみた
まず、mixhostへの引っ越し手順の全体像を表にしてみました。
私の場合、旧運用サーバーは「エックスサーバー」、新運用サーバーは「mixhost」、ドメイン管理は「ムームーDNS」となります。取得するSSL証明書はエックスサーバーでもおなじみの無料SSL証明書「Let’s Encrypt」、簡単に証明書発行できるツールとして、「SSLなう!」を使わせてもらいました。
※「SSLなう!」の作者さま、ありがとうございます。
| 手順 | 備考 | |
|---|---|---|
| 1 | mixhostへドメイン登録 | エックスサーバーで運用中の状態でもmixhostへドメイン登録可能 |
| 2 | 「Let’s Encrypt」証明書取得 | 証明書発行のツールとして「SSLなう!」を利用 証明書発行時のドメイン認証はエックスサーバーを利用 |
| 3 | SSL証明書のインストール | mixhost管理画面「cPanel」を使って証明書インストール |
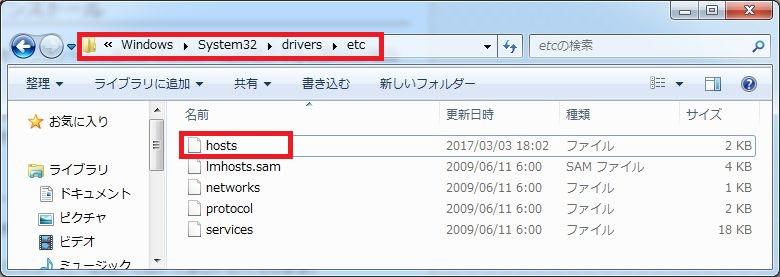
| 4 | 動作確認 | ネームサーバーはエックスサーバーを向いた状態なので、ローカルPCの「hostsファイル」でIPアドレスをmixhostへ向ける |
| 5 | ブログお引越し | 引っ越しにはプラグイン「Duplicator」を利用 |
| 6 | ブログの動作確認 | ちゃんと「https://~」でアクセスできることを確認 |
| 7 | ネームサーバーの変更 | ムームーDNSのIPアドレスをエックスサーバーからmixhostへ変更 「hostsファイル」も元に戻しておく |
| 8 | 放置(DNS浸透待ち) | 正攻法だと72時間の放置、でも私の場合は1時間くらいでエックスサーバーへの流入が止まった |
手順1:mixhostへドメイン登録
まずはmixhostへドメイン登録を行います。当ブログの場合「kotonoha.xyz」を登録します。
また、当ブログはサブドメイン「weblog」を使っているので、併せてサブドメインも登録しました。
レンタルサーバーによってはここでドメイン認証が必要なサーバーもありますが、エックスサーバーもmixhostもドメイン認証は必要ありません。つまり、エックスサーバーで当ブログを運用している状態(ネームサーバーがエックスサーバーを指している状態)でmixhostへドメイン登録ができます。
手順2:「Let’s Encrypt」証明書取得
次に、無料SSL「Let’s Encrypt」の証明書を取得します。
これは有難いツール「SSLなう!」というブラウザツールを利用させてもらいます。
Let’s Enctyptへ登録
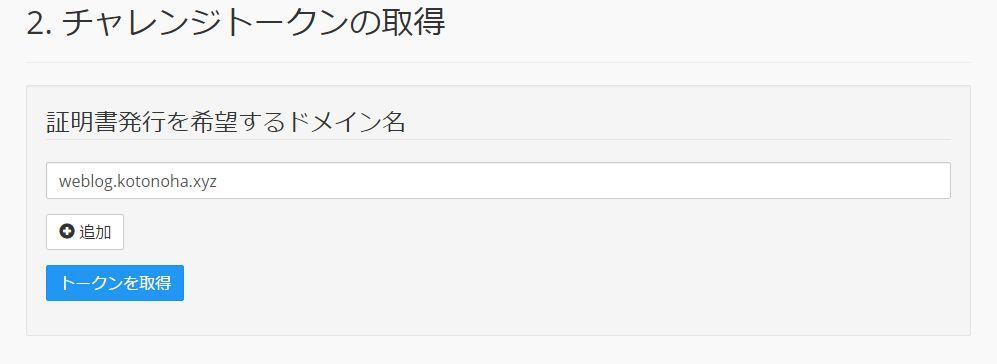
チャレンジトークンの取得
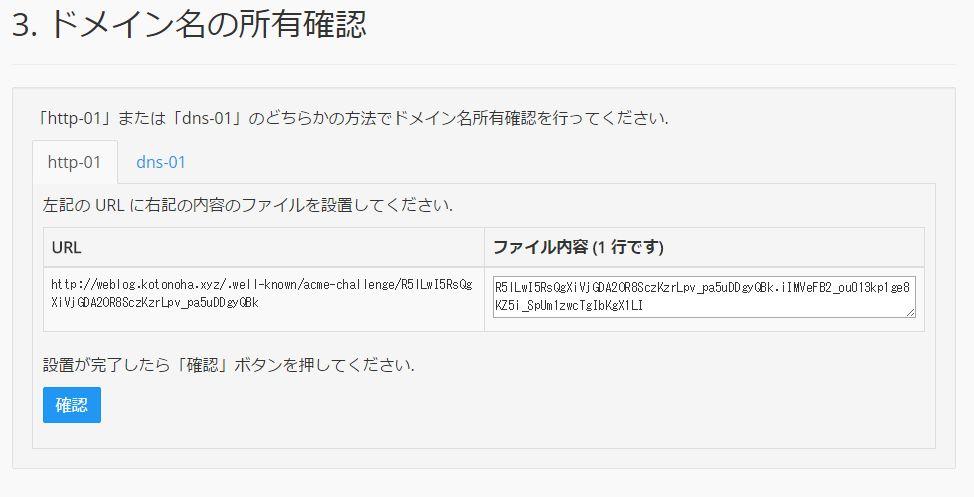
ドメイン名の所有確認

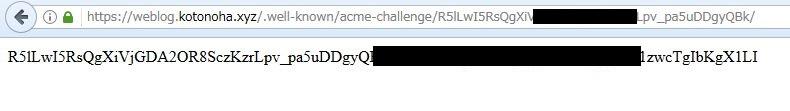
ドメイン認証のための「URL」と「ファイル内容」が提示されます。これは、「URL」にアクセスすることで、「ファイル内容」がブラウザに表示されるように設定しなさい、ということです。この「URL」へアクセスして「ファイル内容」が表示されることでドメインの所有が確認されます。
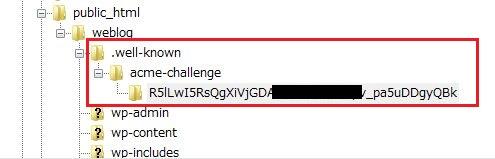
なので、まず、エックスサーバーに「URL」で指定されたフォルダを作り、そのフォルダに「ファイル内容」のindex.htmlというファイルを置きます。
通常は、ドメインのルート配下に「.well-known/~」のディレクトリを作成すれば良いでしょう。そして、そこに「ファイル内容」をコピペしたindex.htmlファイルを置いて、準備OK

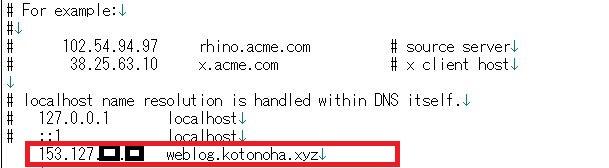
こんな感じです。
ブラウザで「URL」へアクセスし、画面に「ファイル内容」が表示されたら良いでしょう。

確認できたら「確認」ボタンを押して、所有権を確認してもらいます。
証明書発行申請

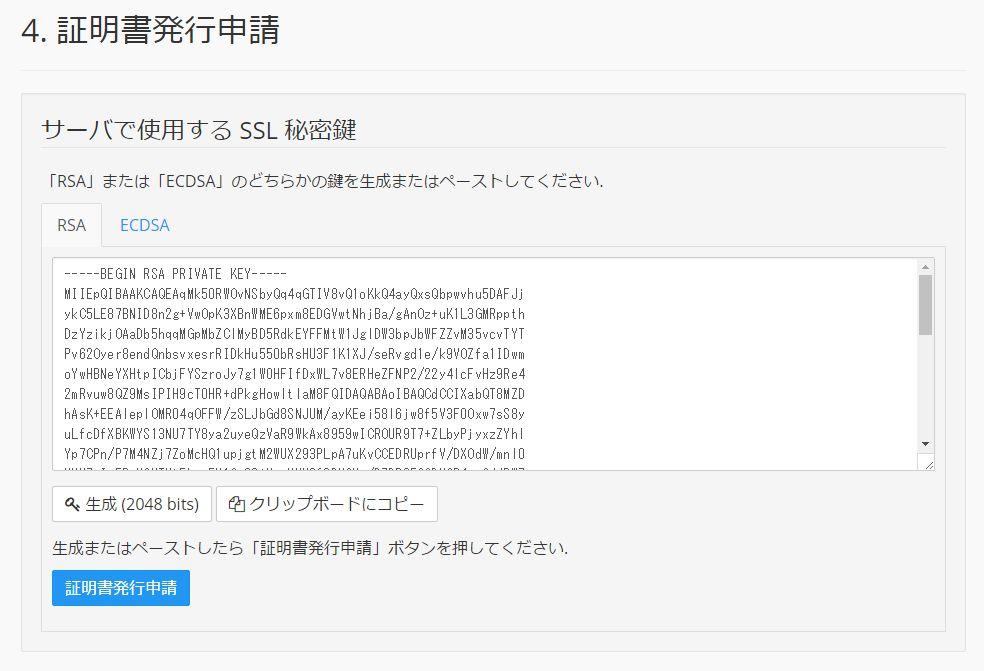
所有権が確認されたら、いよいよ証明書発行申請です。「RSA」のタブのままで、「生成(2048bits)」のボタンを押します。すると、「秘密鍵」が生成されます。

「秘密鍵」が生成されたら「証明書発行申請」ボタン押下。
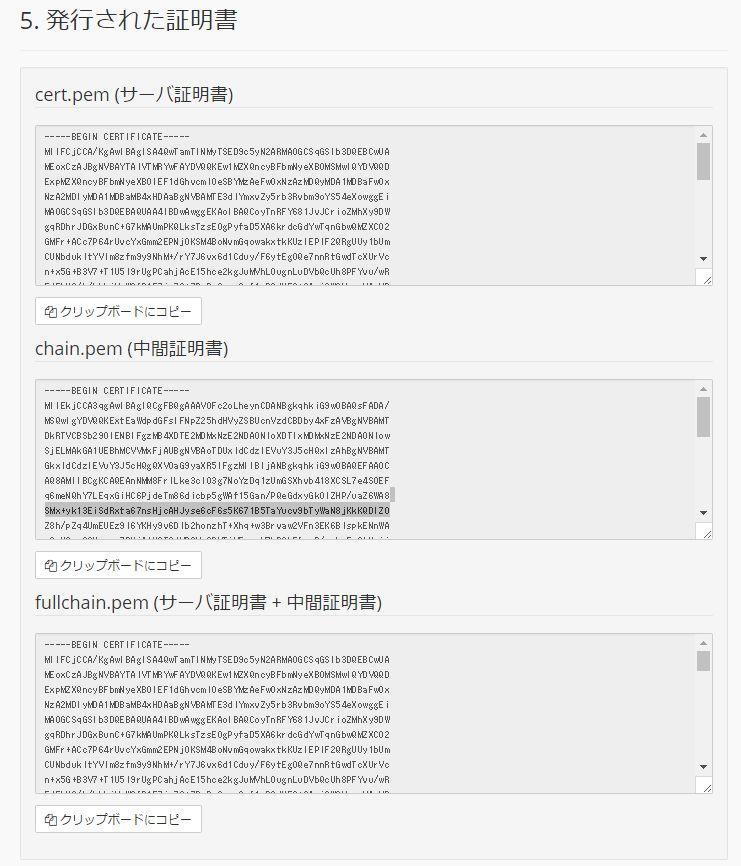
発行された証明書
 必要なのは、「証明書発行申請」で生成された「秘密鍵」と「発行された証明書」の以下3つの証明書です。
必要なのは、「証明書発行申請」で生成された「秘密鍵」と「発行された証明書」の以下3つの証明書です。
- サーバーで使用するSSL秘密鍵
- cert.pm(サーバー証明書)
- chain.pem(中間証明書
「fullchain.pem(サーバー証明書+中間証明書」は、mixhostへのSSL証明書インストールでは使用しない証明書です。
「SSLなう!」での証明書発行は以上です。
この画面の秘密鍵・証明書は次にmixhostのcPanelでインストールする証明書となるため、ブラウザ画面はそのまま保存しておきます。
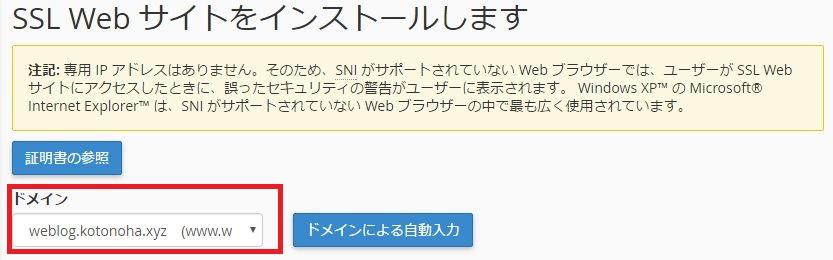
手順3:SSL証明書のインストール
そして、mixhostへこの証明書をインストールします。ここからは、mixhostの管理画面「cPanel」での作業となります。
 登録すべき内容は3つあります。
登録すべき内容は3つあります。
- 証明書:(CRT)
- 秘密キー(KEY)
- 証明機関バンドル:(CABUNDLE)
上記の3つに、「SSLなう!」で取得した証明書・秘密鍵をコピペしていきます。
コピペする内容の対応表は以下の通り。
| コピー元(SSLなう!) | コピー先(mixhostのcPanel) | |
|---|---|---|
| cert.pem(サーバー証明書) | → | 証明書:(CRT) |
| サーバーで使用するSSL秘密鍵 | → | 秘密キー(KEY) |
| chain.pem(中間証明書) | → | 証明機関バンドル(CABUNDLE) |
※「SSLなう!」の「fullchain.pem(サーバー証明書+中間証明書)」は使用しません。
上記のとおりコピペしたら「証明書のインストール」ボタン押下。
うまくいくと、ダイアログが表示されるので、SSL証明書インストール作業完了です。

インストールが完了すると即SSLが有効になります。
たったこれだけで、空っぽの(引っ越しもしていない、ワードプレスもインストールしていない)mixhostのドメイン・サブドメインをSSL化することができました。
手順4:動作確認
さて、ここからはmixhostでの作業が入ってきます。
まだまだネームサーバーはエックスサーバーを向いておいてほしいのでそのまま。
なので、hostsファイルの設定で「kotonoha.xyz」のIPアドレスをmixhostへ向けます。
これでネームサーバーを変更しなくても、そのパソコンからはmixhostへアクセスすることができます。
手順5:ブログのお引越し
ブログを引っ越しします。
私はワードプレスの簡単プラグイン「Duplicator」を利用して、エックスサーバーからmixhostへ移行しました。
プラグイン「Duplicator」を使ったワードプレスサイトの引っ越し手順はmixhostのサポートサイトに記載があるので、こちらを参照してください。
また、別のプラグイン「All-in-One WP Migration」も簡単・便利です。こちらもサポートサイト参照。
引っ越し、ちょー簡単!
手順6:ブログの動作確認
ローカルPCはhostsファイルによってmixhostを向いているはずなので、ブラウザでブログにアクセスして動作確認します。
「http」アクセスが「https」へリダイレクトしているかも確認して、必要であれば「.htaccess」のリダイレクトを設定。
ブラウザでブログへアクセスして動作確認や作業を行う場合、今どっちのサーバーにアクセスしているのかをきちんと把握する必要があります。
くれぐれも、「hosts」ファイルの取り扱いには注意してください。いらなくなった設定は必ず削除するように!
手順7:ネームサーバーの変更
ここでいよいよネームサーバーの設定変更です。
ドメイン「kotonoha.xyz」のIPアドレスをエックスサーバーのものからmixhostのものへ、変更します。
※私はムームーDNSを使っています。
手順8:放置(DNS浸透待ち)
ネームサーバーの変更は72時間ほど必要、というのが定説だと思います。
なので、一応、エックスサーバーにもブログが残った状態で約3日ほど放置します。その間に、ネームサーバーが完全にmixhostへ向くでしょう。
私の場合、大体30分から1時間ほどでエックスサーバーへの流入がなくなった(mixhostへ切り替わった?)感じです。
まぁ、私のブログは1,000PV/日程度なので単にアクセスが途絶えただけかも~(笑)。
みなさんは十分な時間を確保してください。
まとめ
無事検索流入を捨てずに引越し完了
これで無事「SSL無効期間ゼロ!」で当ブログをエックスサーバーからmixhostへ移行することができました。
mixhostではすでに「Let’s Encrypt」でのSSLが有効な状態なので、「https」アクセスによる検索流入を逃すことなく運用開始することができました。
mixhostでドメイン登録後にSSLが有効になるまでの24時間(まる1日)のアドセンス収入を捨てずに済みました(1,000円ほどだけど・・・)。
証明書更新も自動
今回インストールした「Let’s Encrypt」のSSL証明書の有効期間は3か月ほどです。有効期間が過ぎたらどうなるの?と心配です。
mixhostのサポートへ問い合わせたところ、mixhostではSSLは標準装備なので、すべてのドメインに対して有効期限の3日前にmixhostの無料SSL証明書を発行依頼するそうです。
つまり、今は「Let’s Encrypt」でSSL化しているけど、この証明書の有効期限が過ぎても自動的にmixhost標準のSSL証明書が自動インストールされる、ということだそうです。
ふぅ~、安心。
ここまで全部タダ!
そんなこんなで、mixhostの一番小さいプラン(月額480円)を無料お試しで使って「引っ越しごっこ」をやってみました。
ここまで全部タダです(笑)
mixhostも無料お試し、無料お試しでも「メール送信が1時間1通」というしょぼい制限以外はまったく制限なし!
SSL証明書もタダ!
使ってみると、まぁ月額480円とは思えない性能と自由さで、たしかに他社の月額500円~1,000円あたりのプランとは比較にならない感じです。速いしSSLは無料だしcPanelは自由度高いし、クラウド型なのでプラン変更しても引っ越し不要で料金日割清算だし、他社のロ○ポ×プとかミ○バ×ドなんかはこれからどうするんでしょうね?
mixhost絶賛ブログが多いですが、確かにこれは絶賛に値するかもしれません。
そして本契約してしまった・・・
もしかするとエックスサーバー一強のレンタルサーバー業界に一石を投じるかも~、という期待を込めて、2月のアドセンス報酬をぶっこんで一つ上のプラン(月額980円)で本契約してみました・・・ちゃんちゃん!
(そしてその直後2/23に知る人ぞ知るサーバー障害が発生するわけです、エックスサーバー最強伝説は続く!)
![レンタルサーバー「ミックスホスト]](https://weblog.kotonoha.xyz/wp-content/uploads/2018/10/WS000007.jpg)